کنترل Panel و کنترل GroupBox
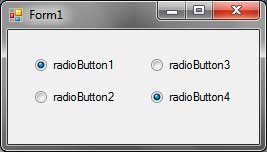
کنترل Panel برای گروه بندی کنترلهای فرم بکار میرود. یکی از کاربردهای خوب Panel این است که، شما میخواهید دکمههای Radio را گروه بندی کنید. با توجه به اینکه فقط یکی از دکمههای Radio در فرم میتواند فعال باشد، شما میتوانید با گروه بندی کردن آنها بیش از یک دکمهی Radio فعال داشته باشید. برای انجام اینکار، دو Panel را بر روی فرم قرار دهید. کنترل Panel در قسمت نوار ابزار (ToolBox) قرار دارد. سایز آنها را تغییر داده، و در داخل هر یک از آنها دو دکمهی Radio قرار دهید. فرم شما باید فرمی شبیه به شکل زیر داشته باشد:

وقتی که شما کنترلی را در داخل یک Panel قرار میدهید، آن کنترل به فرزند Panel تبدیل میشود و Panel به والد کنترل تبدیل میشود. بر درک این مساله کافیست، Panel را حرکت دهید. هر کنترلی که در داخل Panel قرار دارد به همراه آن حرکت میکند. این ارتباط به والد و فرزند اجازه میدهد که مقادیر خواص عمومی بین آنها به اشتراک گذاشته شود. به عنوان مثال، اگر مقدار خاصیت Enable ، پنل را برابر با False قرار دهیم، نه تنها خود Panel بلکه تمامی کنترلهای داخل آن نیز به حالت غیر فعال در میآیند. همانطور که می دانید Panel در حالت طراحی به شکل خط تیره نمایش داده میشود. این خطوط در حالت اجرایی برنامه نمایش داده نمیشوند. اما شما این امکان را دارید که یک حاشیه به پنل اضافه کنید. در جدول زیر تعدادی از خواص پنل را مشاهده میکنید.
| خصوصیت | توضیح | |
| BorderStyle | نوع حاشیهی پنل را مشخص میکند. | |
| Controls | مجموعهی کنترلهای داخل پنل را نشان میدهد. | |
| Enabled | به شما اجازه میدهد که پنل را فعال یا غیر فعال کنید. |
حالا برنامه را اجرا کنید. مشاهده میکنید که میتوانید از دستههای مختلف یک دکمهی Radio را انتخاب کنید.

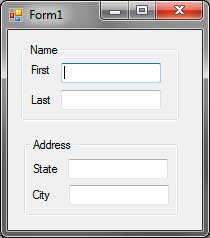
کنترل GroupBox یک کنترل مشابه است با این تفاوت که به شما اجازه میدهد که برای هر دسته یک عنوان قرار دهید. شما میتوانید با استفاده از خاصیت Text کنترل GroupBox یک عنوان برای آن قرار دهید. همچنین کنترل GroupBox در دور آن به طور پیشفرض یک حاشیه قرار دارد.