خاصیت TabIndex
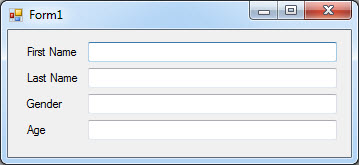
شما با استفاده از کلید TAB، میتوانید در بین کنترلهای مختلف فرم حرکت کنید. هر کنترل بصری در روی فرم دارای یک خصوصیت به نام TabIndex است که ترتیب فعال شدن آنها را در هنگام فشردن کلید tab مشخص میکند. بهتر است بعد از طراحی فرم، خصوصیت TabIndex تمامی کنترلهای بصری فرم را بررسی کنید تا از ترتیب فعال شدن آنها در هنگام فشار دادن کلید Tab مطمئن شوید. یک فرم با چهار جعبه متن در نظر بگیرید.

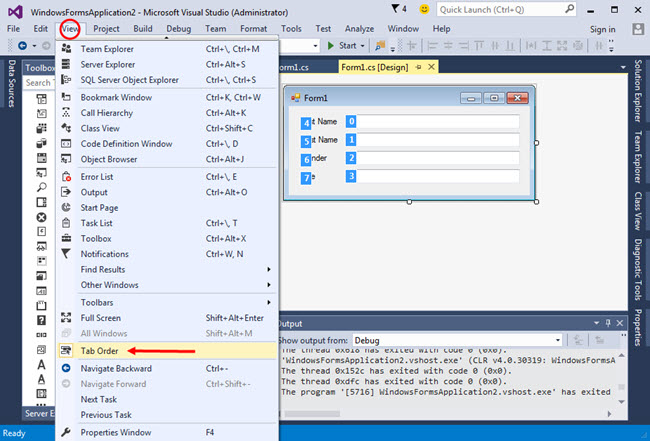
فرض کنید خاصیت TabIndex انها نا مرتب است و مقادیر آنها به صورت زیر است :
| TextBox | TabIndex |
| txtFirstName | 1 |
| txtLastName | 4 |
| txtGender | 3 |
| txtAge | 2 |
هنگامی که برنامه را اجرا میکنید، کنترلی که کمترین مقدار را در این خصوصیت دارد که همان کنترل txtFirstName است ابتدا فعال میشود. اگر شما کلید Tab را فشار دهید دومین کنترل با نام txtAge (چهارمین کنترل در شکل بالا) فعال میشود. یک کاربر با تجربه از خصوصیت TabIndex به درستی استفاده میکند. اگر از این خصوصیت به درستی استفاده نشود کاربر نمیتواند به درستی تشخیص دهد که کنترل بعدی که فعال میشود کدام است. تعیین ترتیب فعال شدن کنترلها به مکان قرار گیری آنها بر روی فرم بستگی دارد.
از آنجایی که TextBox ها در فرم بالا، به صورت عمودی قرار گرفتهاند بهتر است که ترتیب فعال شدن آنها از بالا به پایین باشد. یعنی خاصیت TabIndex اولی را برابر 1، دومی را برابر 2 و… قرار دهیم. در نسخههای جدید ویژوال استودیو مانند Visual Studio 2015 یک قابلیت جدید به نام Tab Order وجود دارد که به صورت زیر میتوانید فقط با چند کلیک ساده ترتیب انتقال فوکوس بین کنترلها را تنظیم کنید :

تنظیم کردن این خصوصیت در کنترلهایی که لازم نیست فوکوس را بگیرند، الزامی نیست مانند کنترل Label .















