وارد کردن Dev Component در ویژوال استودیو
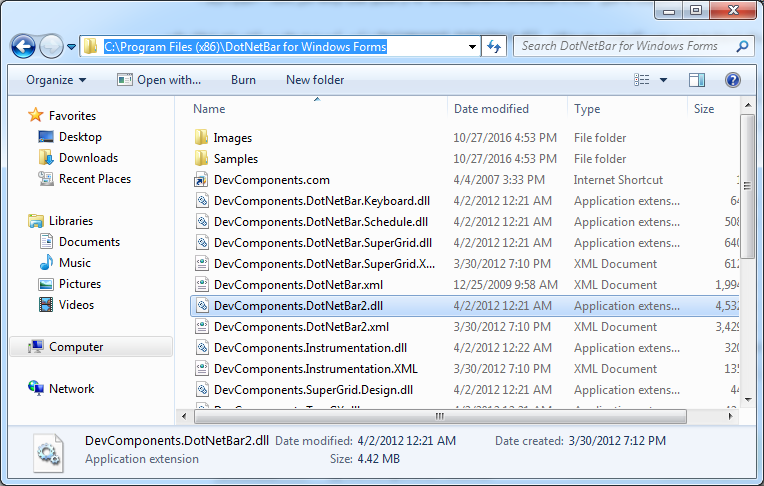
در قسمت قبل دیدید که چگونه کامپوننت Dev Component را نصب کردیم. در ادامه آموزش های کامپوننت Dev Component به مرحله وارد کردن این کامپوننت قدرتمند و زیبا می رسیم. برای استفاده از این کامپوننت به فایل DevComponent.DotNetBar2.dll که در مسیر نصب برنامه می باشد، احتیاج داریم. برای شروع به مسیر نصب کامپوننت بروید و فایل DevComponent.DotNetBar2.dll را کپی کنید و به روی دسکتاپ خود انتقال دهید.

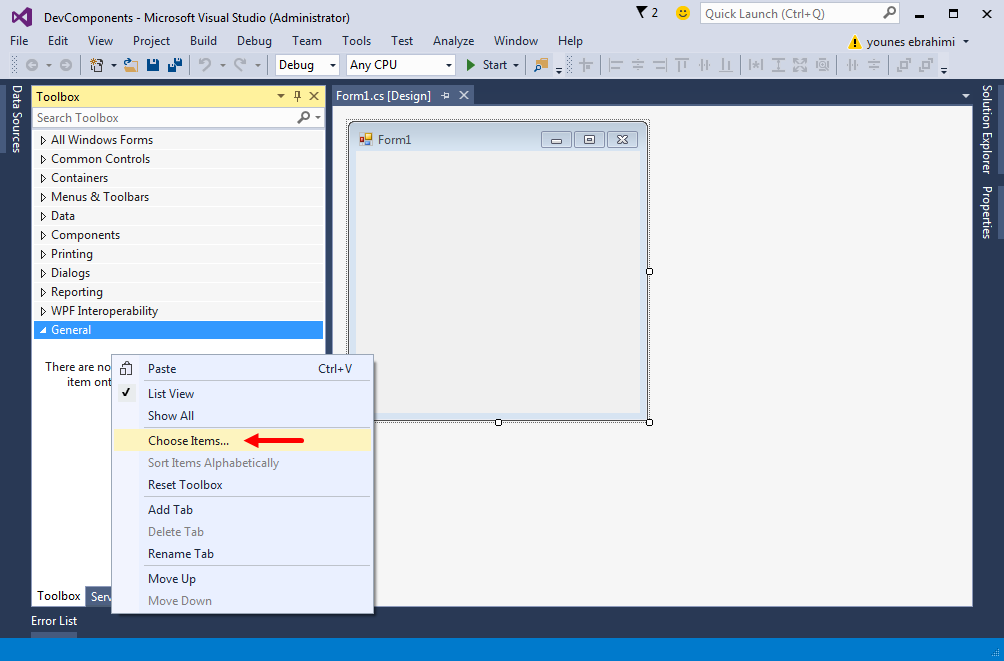
به محیط ویژوال استودیو بروید و در جعبه ابزار یا ToolBox راست کلیک کنید و در منوی ظاهر شده گزینه …Choose Items را کلیک کنید.

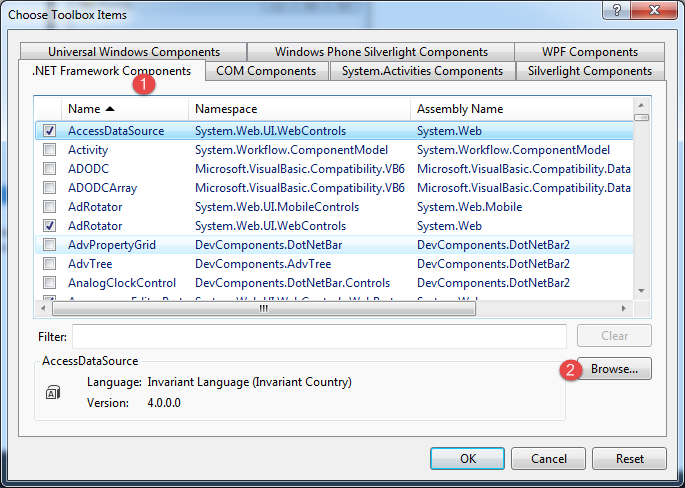
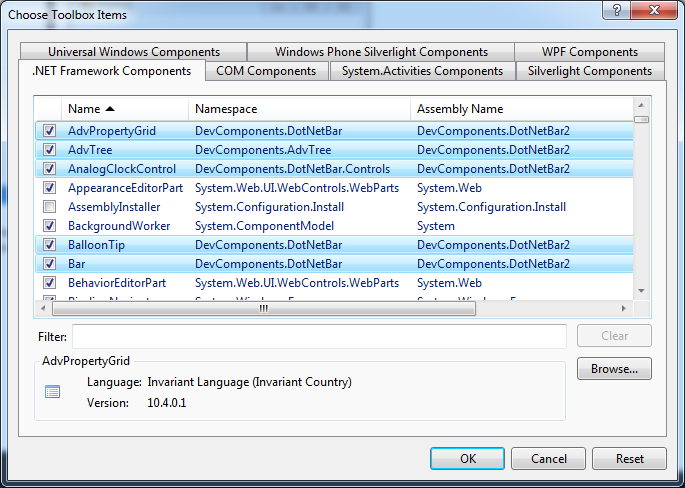
در پنجره باز شده در تب .NET Framework Component بر روی دکمه Browse کلیک کنید .

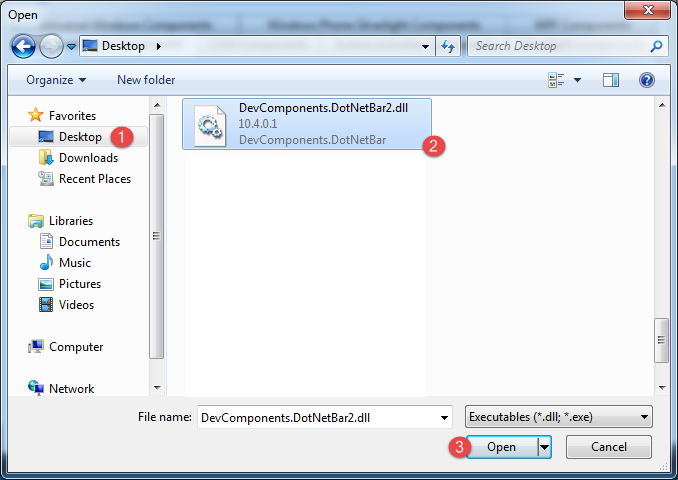
فایلی DevComponent.DotNetBar2.dll را که در مرحله اول بر روی دسکتاپ انتقال دادید را انتخاب کنید و بر روی Open کلیک کنید .

مشاهده می کنید که لیست کنترل های کامپوننت به صورت متمایز نسبت به سایر کنترل ها نمایش داده شده اند. اگر تیک کنار آنها فعال نباشد، با کلیک بر روی یکی از آنها همه تیک می خورند :

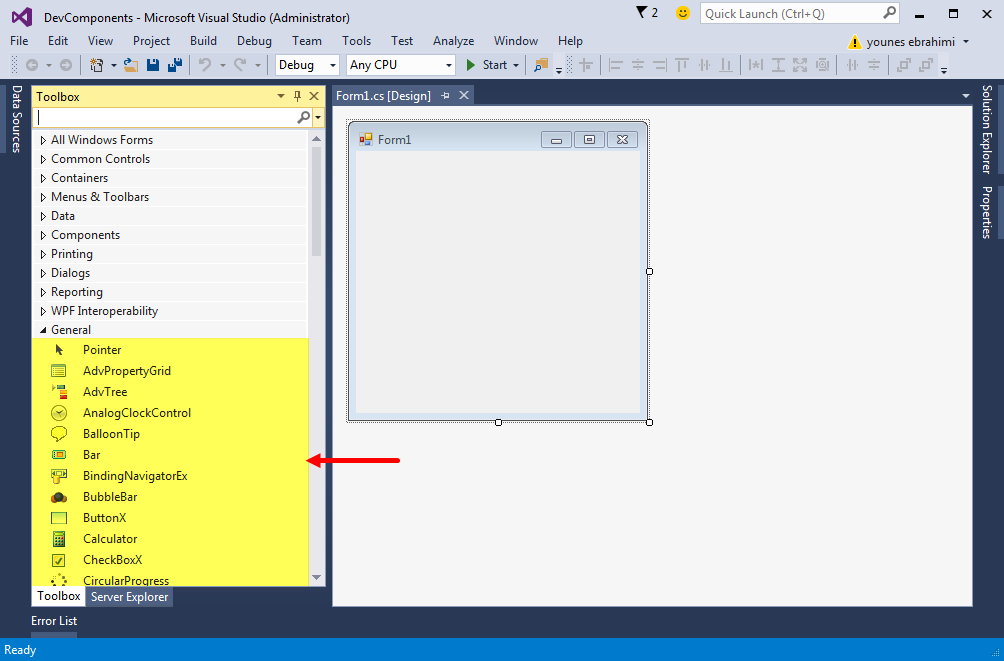
سپس بر روی OK کلیک کنید تا به صورت زیر کنترل های Dev Component به ToolBox اضافه شوند :

















سلام نصب ممنونم
تشکر بابت آموزش. بسیار کارآمد بود