کنترل Style Manager
به وسیله کنترل Style Manager از سری کامپوننت Dev Component می توانید قالب و شکل و شمایل فرم و کنترل های موجود در فرم را از حالت کسل کننده معمولی خارج کنید و به آنها روحی تازه ببخشید .
در این آموزش ساده ترین روش استفاده از این کامپوننت را به شما یاد می دهیم .
ابتدا یک پروژه ایجاد کنید . با ایجاد پروژه به صورت پیش فرض Form1 را به صورت تصویر زیر مشاهده می کنید .
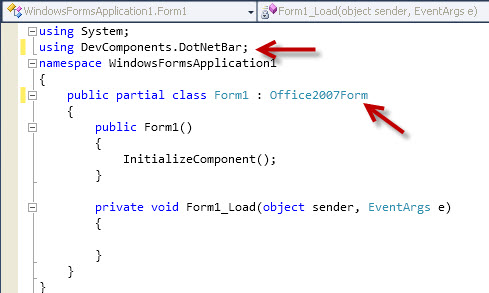
به محیط کدنویسی بروید و مانند تصویر زیر تغییرات را اعمال کنید .
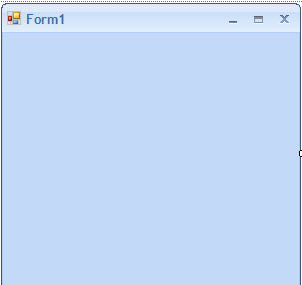
به محیط Designer برگردید . مشاهده می کنید که استایل فرم به شکل زیر تغیر پیدا کرده است .
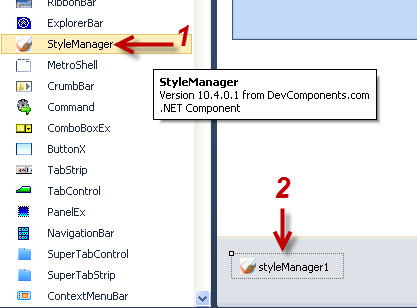
در ادامه کنترل Style Manager را به پروژه اضافه کنید .
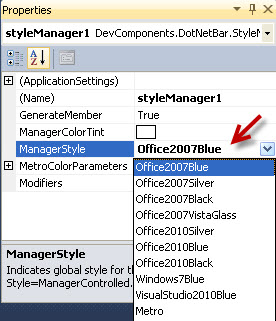
حال می توانیم یا استفاده از خاصیت ManageStyle از کنترل Style Manager از بین چندین قالب پیش فرض موجود ، یکی را انتخاب کنیم .
در اینجا ما گزینه Metro را انتخاب کرده ایم .
نکته : با تغییر خاصیت manageStyle از کنترل Style Manager می توانید قالب یا استایل تمام کنترل های Dev Component را تغییر دهید .






















سلام در زمان اجرا شکل فرم هیچ تغییری نمیکنه لطفا توضیح دهید
سلام
چرا کنترل Style Manager در زمان طراحی اجرا میشود ولی در زمان اجرا(F5) نه.
سلام
EnableGlass رو false بزارین درست می شه.
enbaleglassکجاست؟