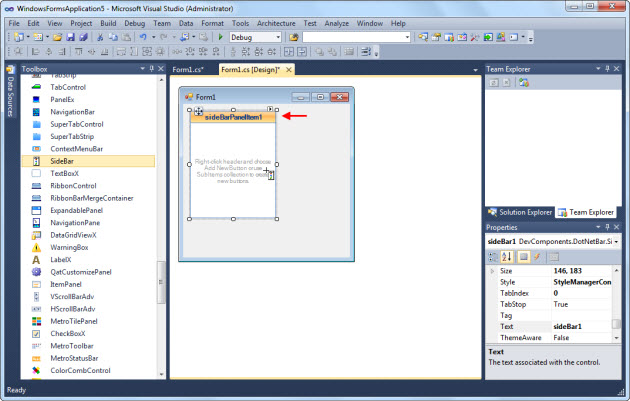
کنترل SideBar
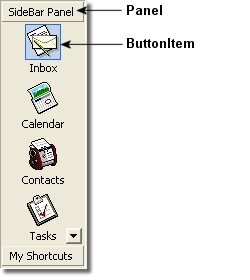
این کنترل هم شامل بعضی از گزینه های دیگر می شود ، پس در اصل یک Container هست . اگر این کنترل رو خوب طراحی کنید و آیکون های خوبی رو استفاده کنید به یک نوار بسیار زیبا تبدیل می شود و ظاهر برنامه را بسیار حرفه ای می کند. نحوه ی استفاده از این کنترل بسیار شبیه به کنترل Explorer Bar هست یعنی شما برای استفاده از این کنترل اول باید یک سری Panel را ایجاد کنید و گزینه های دلخواه رو به این Panel اضافه کنید.

چگونه یک Panel رو اضافه کنیم
روش اول : برای اضافه کردن Panel به این کنترل می توانید از کادر Smart Tag استفاده کنید .
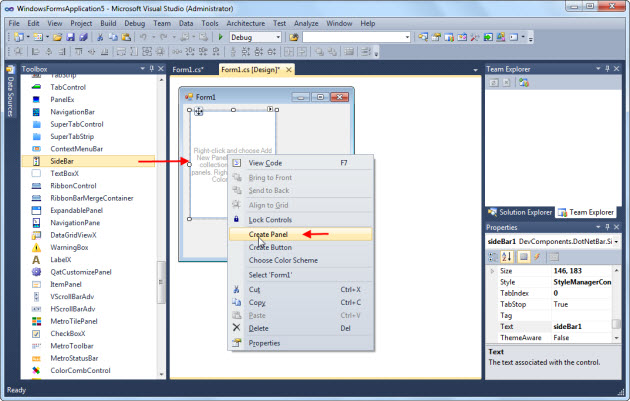
روش دوم : می توانید روی این کنترل کلیک راست کرده و از لیست باز شونده گزینه ی Create Panel را انتخاب کنید.

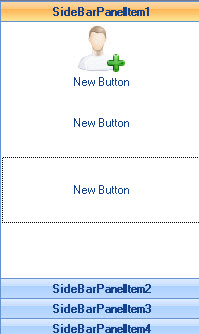
چگونه به یک Panel گزینه ای رو اضافه کنیم
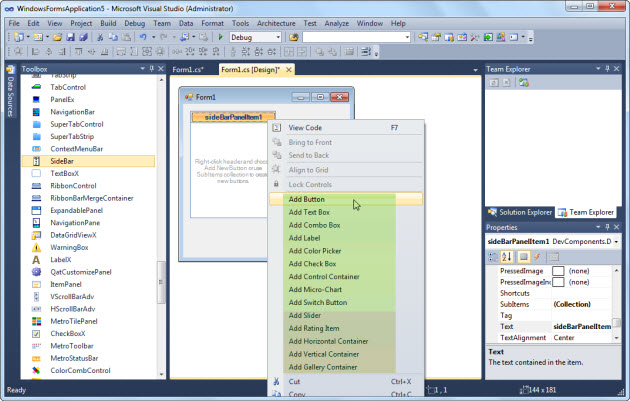
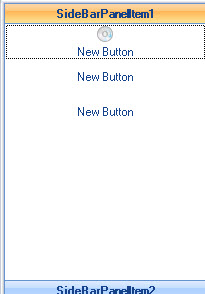
برای اضافه کردن گزینه به یک Panel رو عنوان Panel راست کلیک کنید و از لیست بازشونده گزینه ی دلخواه تان را انتخاب کنید. همانطور که می بینید به غیر از اضافه کردن دکمه می توانید کنترل های دیگری از جمله slider و Label و.. را هم به Panel ها اضافه کنید :

خصوصیات پرکاربرد
Appearnce : به وسیله ی این خصوصیت می توانید شکل ظاهری SideBar رو تغییر بدهید.
Panels : این خصوصیت هم مانند خصوصیت Sub Items هم یک Collection هست و از طریق این خصوصیت می توانید به کلیه ی Panel های این کنترل دسترسی داشته باشید.
یک SideBar رو فرم قرار بدین و چند panel و سپس یک لیست باکس و یک دکمه رو هم به فرم اضافه کنید . به Code Editor رفته و فضای نامی زیر رو به کلاس اضافه کنید :
using DevComponents.DotNetBar
سپس کد زیر را در رویداد کلیک دکمه بنویسید :
foreach (SideBarPanelItem item in sideBar1.Panels) { this.listBox1.Items.Add(item.Text); }
کد بالا خصوصیت Text همه ی Panel ها رو به لیست باکس اضافه می کند. برنامه رو Run کرده و نتیجه رو مشاهده کنید.
BorderStyle : به وسیله ی این خصوصیت می توانید شکل خطوط اطراف SideBar رو تغییر بدین.
خصوصیات پرکاربرد Panel ها
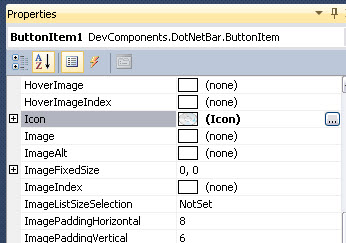
برای دسترسی به این خصوصیات باید روی یکی از Panel ها کلیک کنید و از طریق پنجره ی Properties به این خصوصیات دسترسی داشته باشید.
Icon : به وسیله ی این خصوصیت می توانید برای هر Panel یک عکس رو تعیین کنید.


Sub Items : به وسیله این خصوصیت می توانید به کلیه ی کنترل های موجود در یک Panel دسترسی داشته باشید. در اصل این خصوصیت یک Collection هست.