کنترل TabStrip
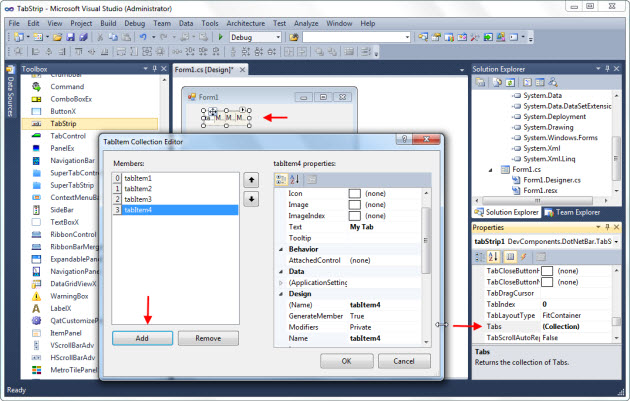
در این آموزش قصد دارم کنترل TabStrip را به شما معرفی کنم ، کارایی و کاربرد این کنترل دقیقا شبیه کنترل TabControl در ویژوال استودیو هست ولی خوب طبیعتا زیباتر و دارای قابلیت های بیشتری هست. همانطور که از اسم این کنترل پیداست ، کنترلی است برای ایجاد تب در برنامه. برای اضافه کردن tab جدید به این کنترل از کادر Smart Tag یا از پنجره ی Properties استفاده می کنیم :

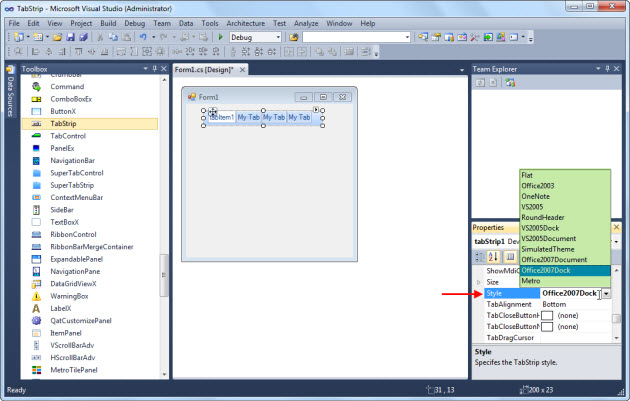
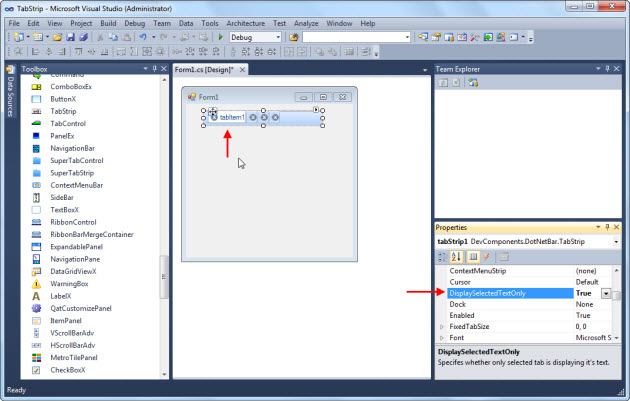
یا از طریق پنجره ی Properties :

خصوصیات پر کاربرد این کنترل
Style : همانطور که می دانید بیشتر کنترل های این بسته دارای این خاصیت هستند که این کنترل نیز از این قاعده مستثنی نیست ، شما به وسیله ی این خصوصیت می توانید Style این کنترل را به دلخواه تغییر بدهید مثلا :

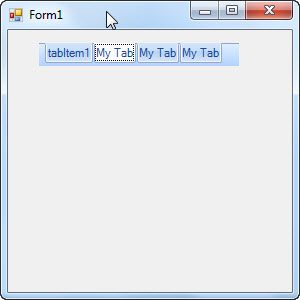
در شکل بالا استایل را به Office 2007 تغییر دادیم و کنترل شکل بهتری را گرفت.
Show Focus Rectangle : اگه این خصوصیت را برابر False قرار بدهید ، مستطیلی که هنگام تب زدن برای کنترل ها نمایش داده می شود حذف می شود :

Selected Tab : به وسیله ی این خصوصیت می توانید تب پیشفرضی را که هنگام Run کردن برنامه می بینید را تغییر بدهید ، مثلا اگه این خصوصیت را برابر TabItems2 قرار بدهید ، هنگامی که برنامه Run می شود این تب به صورت پیشفرض انتخاب شده هست.
KeyboardNavigationEnabled : اگه این خصوصیت را برابر true قرار بدهید می توانید به وسیله ی کیبورد و کلید های جهت نما بین tab ها Switch کنید.
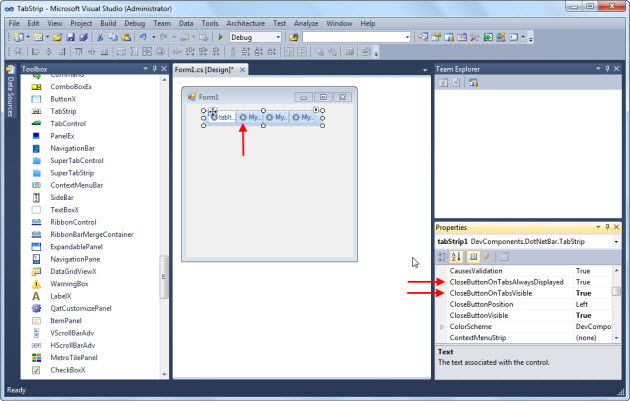
CloseButtonOnTabsAlwaysDisplayed: اگه این خصوصیت را برابر True قرار بدهید کنار هر tab یک دکمه Close نمایش داده می شود. البته برای نمایش دکمه Close باید مقدار خاصیت CloseButtonOnTabsVisible نیز true باشد :

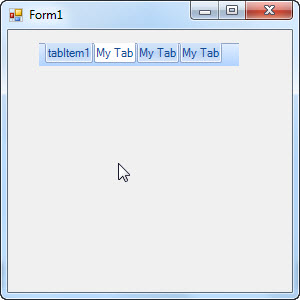
DisplaySelectedTextOnly : اگه این خصوصیت را برابر true قرار بدهید فقط برچسب tab ای که انتخاب شده نمایش داده می شود :


















سلام چطوری میتونم با کلیک روی button یک tabitem جدید در tabstrip ایجاد کنم .
سلام
درخواست آموزش regex بصورت کامل رو داشتم . ببخشید که اینجا مطرح کردم.
سلام دوست عزیز…خواهش می کنم…
مبحث عبارات با قاعده ک مبحث کاملا مفصله و یک منبع خوب گیر نیاوردم که ترجمه کنم و بذارم. ولی در اولین فرصت حتما میذارم. البته تو بخش NetFramework. یه کم توضیح دادم ولی کامل نیست.