کنترل RadioButton
کنترل RadioButton دکمهای است که دارای دو حالت خاموش و روشن میباشد. دکمهی Radio یک دکمهی دایرهای شکل به همراه یک برچسب است. شما با کلیک کردن بر روی دکمهی Radio میتوانید آنرا از حالت خاموش به روشن و یا بالعکس، تغییر دهید. وقتی که یک دکمهی Radio روشن باشد، یک نقطه در وسط آن قرار میگیرد، و زمانی که خاموش باشد، دایرهی آن خالی است.
دکمههای Radio معمولاً زمانی استفاده میشوند که یک کاربر میبایست از بین چند گزینه یکی از آنها را انتخاب کند. برای مثال، زمانی که شما بخواهید جنسیت کاربر را مشخص کنید، میتوانید از دو دکمهی Radio با نامهای مرد و زن استفاده کنید. وقتی که شما از دکمههای Radio استفاده کردید، فقط میتوانید یکی از آن دو را انتخاب کنید.
دکمهی Radio یک رویداد CheckChanged دارد. رویداد CheckChanged زمانی رخ میدهد که، حالت دکمه تغییر پیدا کند. برای مثال وقتی که حالت دکمهی Radio از خاموش به روشن تغییر کند، رویداد CheckChanged اجرا میشود.
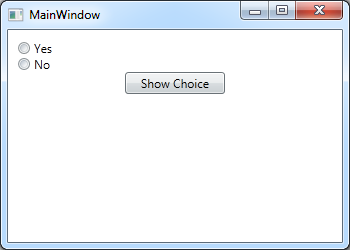
رویداد Click زمانی رخ میدهد که بر روی دکمه Radio کلیک شود. به طور پیش فرض اگر بر روی دکمه Radio کلیک کنید، حالت آن تغییر میکند، که باعث میشود رویداد CheckChanged اجرا شود. رویداد پیشفرض برای دکمهی Radio رویداد CheckChanged است، بنابراین، دابل کلیک کردن بر روی این کنترل در حالت طراحی، یک Event Handler برای رویداد گفته شده، درست میکند. مثال زیر کاربرد دکمهی Radio را شرح میدهد. دو عدد دکمهی Radio را بر روی Window قرار دهید. نام آنها را radioButtonYes و radioButtonNo بگذارید. یک کنترل Button را نیز بسازید و نام آنرا buttonShow قرار دهید و مقدار خاصیت Content آنرا برابر Show Choice قرار دهید:
<StackPanel Margin="10"> <RadioButton x:Name="radioButtonYes" Content="Yes"/> <RadioButton x:Name="radioButtonNo" Content="No" /> <Button x:Name="buttonShow" Content="Show Choice" Width="100"/> </StackPanel>
خروجی کد بالا به صورت زیر است:

بر روی buttonShow دوبار کلیک کنید تا یک handler برای رویداد Click آن ساخته شود. کدهای زیر را در قسمت کد آن وارد کنید:
private void buttonShow_Click(object sender, EventArgs e) { if (radioButtonYes.IsChecked == true) MessageBox.Show("You choosed yes!"); else MessageBox.Show("You choosed no!"); }
وقتی که شما بر روی buttonShow کلیک میکنید، برنامه تعیین میکند که کدام Radio انتخاب شده است. شما میتوانید این کار را به وسیلهی خاصیت IsChecked انجام دهید. ما از یک عبارت شرطی if، برای تعیین اینکه Radio انتخاب شده است یا خیر استفاده میکنیم. اگر آن انتخاب نشده باشد، پس دکمهی Radio ی دیگر انتخاب شده است. چون ما فقط دو دکمهی Radio بر روی فرم دارم و نهایتاً یکی از آنها انتخاب میشود.
گروه بندی RadioButton ها
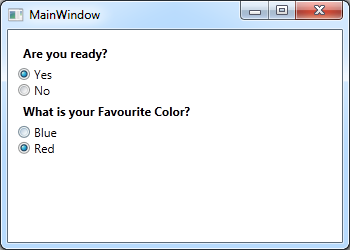
اگر برنامهای که در ابتدای این بخش نوشتیم را اجرا کنید، خواهید دید که در یک لحظه فقط میتوانیم یک گزینه را انتخاب کنیم. اما اگر بخواهیم یک سؤال سه گزینهای دیگر را هم به برنامه اضافه کنیم چگونه باید این کار را انجام دهیم؟ برای این منظور از خاصیت GroupName برای گروه بندی RadioButton ها استفاده میکنیم. به مثال زیر توجه کنید:
<StackPanel Margin="10"> <Label FontWeight="Bold">Are you ready?</Label> <RadioButton Name="radioButtonYes" GroupName="ready">Yes</RadioButton> <RadioButton GroupName="ready">No</RadioButton> <Label FontWeight="Bold">What is your Favourite Color?</Label> <RadioButton GroupName="color">Blue</RadioButton> <RadioButton GroupName="color">Red</RadioButton> </StackPanel>
زمانی که این برنامه را اجرا کنید خروجی زیر را برای شما نمایش میدهد:

در اینجا خاصیت GroupName را برای دو RadioButton اول برابر با “ready” و برای دو RadionButton دوم برابر با “color” در نظر گرفتیم. به این ترتیب از بین RadionButton های هر گروه فقط یکی را میتوانیم انتخاب کنیم. اگر این گروه بندی را انجام ندهیم، هر چهار RadioButton را یک گروه در نظر میگیرد که در این صورت از بین این چهار تا، فقط یکی را میتوانیم انتخاب کنیم.
شخصی سازی RadioButton
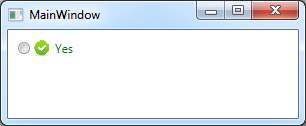
کنترل RadionButton از کلاس ContentControl ارث بری میکند که به این معنی است که میتوانیم محتوای آن را شخصی سازی کنیم. اگر شما فقط یک متن ساده را برای RadionButton خود در نظر بگیرید، WPF آن متن را داخل یک TextBlock قرار داده و به شما نشان میدهد. اما محتوای یک RadionButton فقط محدود به یک متن ساده نیست و شما میتوانید هر کنترلی را که میخواهید داخل یک RadionButton قرار دهید. به مثال زیر توجه کنید:
<StackPanel Margin="10"> <RadioButton> <WrapPanel> <Image Source="/Accept-icon.png" Width="16" Height="16" Margin="0,0,5,0" /> <TextBlock Text="Yes" Foreground="Green" /> </WrapPanel> </RadioButton> </StackPanel>
زمانی که این برنامه را اجرا کنید خروجی زیر را برای شما نمایش میدهد:

همانطور که در بخشهای قبلی نیز بررسی کردیم، برای اینکه تعدادی کنترل را داخل یک کنترل دیگر قرار دهیم ابتدا باید آنها را در یک پنل قرار داده و سپس آن پنل را به کنترل مورد نظرمان اضافه کنیم. در این مثال ما یک Image و یک TextBlock را داخل یک WrapPanel قرار دادیم و سپس پنل را داخل RadioButton قرار دادیم. کنترل TextBlock را قبلاً بررسی کردیم و شما میتوانید از تمام ویژگیهای آن در اینجا استفاده کنید ولی در مورد کنترلهای Image و WrapPanel در بخشهای آینده بیشتر صحبت خواهیم کرد.















