کنترل Slider
کنترل Slider شبیه یک نوار لغزنده با یک دستگیره است که با استفاده از این دستگیره، میتوان مقدار آن را تعیین کنید. ناحیهای که دستگیره به آن اشاره میکند نشان دهنده مقدار جاری کنترل است. شکل این کنترل به صورت زیر است :

کاربر میتواند دستگیره را در جهت افقی حرکت دهد و همچنین میتوان جهت حرکت را به صورت عمودی تغییر داد. مقدار این کنترل در حالت افقی از سمت چپ به راست و در حالت عمودی از پایین به بالا افزایش مییابد. در زیر تعدادی از خواص این کنترل را مشاهده میکنید:
| خاصیت | توضیح | |
| LargeChange | این خاصیت مشخص میکند که مقدار Slider با کلیک کردن روی آن چه مقدار افزایش یابد. | |
| Maximum | بیشترین مقداری که به Slider اختصاص دادهایم. | |
| Minimum | کمترین مقداری که به Slider اختصاص دادهایم. | |
| Orientation | نحوه نمایش Slider را تعیین میکند (افقی یا عمودی). | |
| SmallChange | این خاصیت مشخص میکند که مقدار Slider با کلیک کردن روی آن چه مقدار کم یابد. | |
| TickFrequency | فاصله بین خطوط عمودی که در زیر Slider نمایش داده میشوند. | |
| Value | مقدار جاری Slider را نشان میدهد. |
هنگامی که شما دستگیره کنترل را جابه جا میکنید رویداد ValueChanged اتفاق می افتد. در مثال زیر نحوهی استفاده از کنترل Slider به شما نشان داده میشود. یک پروژه WPF ایجاد کرده و 3 کنترل Slider و 3 Label به آن اضافه کنید. همچنین یک کنترل Rectangle به فرم اضافه کنید و خاصیت Fill آن را به Black تغییر دهید:
<StackPanel Margin="20"> <Label Content="RED"/> <Slider x:Name ="sliderRed" Maximum ="255" TickPlacement="BottomRight" TickFrequency="15" Margin ="5" ValueChanged ="ColorSlider_ValueChanged"/> <Label Content="GREEN"/> <Slider x:Name ="sliderGreen" Maximum ="255" TickPlacement="BottomRight" TickFrequency="15" Margin ="5" ValueChanged ="ColorSlider_ValueChanged"/> <Label Content="BLUE"/> <Slider x:Name ="sliderBlue" Maximum ="255" TickPlacement="BottomRight" TickFrequency="15" Margin ="5" ValueChanged ="ColorSlider_ValueChanged"/> <Rectangle x:Name="rectangle" Fill="Black" Height="70" Margin="5" Stroke="White"/> </StackPanel>
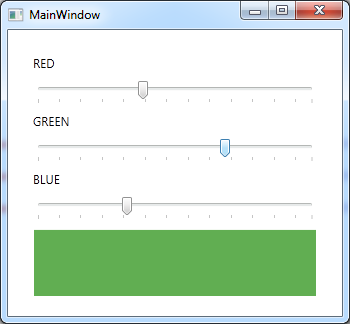
خروجی کد بالا به صورت زیر است:
خاصیت Name آنها را به ترتیب به sliderGreen ،sliderRed و sliderBlue و خاصیت Maximum را برابر 255 و خاصیت TickFrequency هر یک را به 15 تغییر دهید. به محیط کد نویسی رفته و کنترل کننده رویداد زیر را برای استفاده سه Slider بنویسید:
private void ColorSlider_ValueChanged(object source, EventArgs e) { byte red = (byte)sliderRed.Value; byte green = (byte)sliderGreen.Value; byte blue = (byte)sliderBlue.Value; Color color = Color.FromRgb(red, green, blue); rectangle.Fill = new SolidColorBrush(color); }
کنترل کننده رویداد ColorSlider_ValueChanged را در کد ابتدای درس به رویداد ValueChanged مربوط به هر یک از Slider ها اختصاص داده ایم. در داخل کنترل کننده رویداد، مقادیر خاصیت Value از هرکدام از Slider ها را در سه متغیر ذخیره کردهایم. مقادیر این سه متغیر نشان دهنده رنگهای قرمز، سبز، آبی (RGB values ) میباشد. سپس یک شیء از کلاس System.Drawing.Color را ساخته و از مقادیر Slider ها به عنوان پارامترهای متد ()FromRgb استفاده میکنیم. سپس رنگ Rectangle را به رنگی که بر اساس مقادیر Slider ها ایجاد شده است تغییر میدهیم. برنامه را اجرا و دستگیرههای Slider ها را جابه جا و نتیجه را مشاهده کنید: