کنترل MonthCalendar
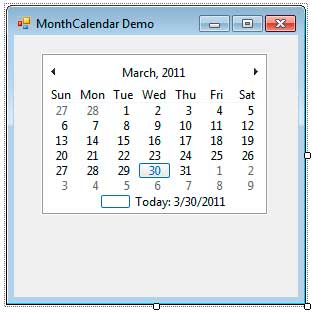
کنترل MonthCalendar شبیه به یک تقویم است، و یک ماه را به همراه روزهای آن نشان میدهد. این کنترل به شما اجازه میدهد که، یک ماه و یک تاریخ را انتخاب کنید، برای انتخاب یک ماه بر روی پیکانهای سمت راست و چپ این کنترل کلیک کنید، تا به ماههای بعدی و قبلی ماه جاری دسترسی داشته باشید.

با کلیک بر روی نام ماه، تمامی ماههای سال جاری نمایش داده میشوند. اگر مجدداً بر روی آن کلیک کنید، تمامی سالهای دههی اخیر و اگر برای بار سوم بر روی آن کلیک کنید، تمامی سالهای قرن حاضر را به شما نمایش میدهد. شما میتوانید با استفاده از خواص این کنترل آنرا سفارشی کنید.
| خاصیت | توضیحات | |
| AnnualyBoldedDates | مجموعهای از تاریخهای مشخص یک سال، در کنترل MonthCalendar به صورت ضخیم (Bold) نمایش داده میشوند. | |
| BoldedDates | مجموعهای از تاریخهای غیر تکراری را به صورت ضخیم نمایش میدهد. | |
| CalendarDimensions | تعداد سطرها و ستونهای ماههایی که نمایش داده میشوند را مشخص میکند. | |
| FirstDayOfWeek | مشخص میکند که کدام روز اولین روز هفته باشد. | |
| MaxDate | حداکثر تاریخ قابل قبول برای این کنترل را مشخص میکند. | |
| MaxSelectionCount | حداکثر روزهایی را که کاربر میتواند به طور همزمان انتخاب کند را مشخص میکند. | |
| MinDate | حداقل تاریخ قابل قبول برای این کنترل را مشخص میکند. | |
| MonthlyBoldedDates | مجموعهای از تاریخهای مشخص در یک ماه، که به طور ماهانه به صورت ضخیم نمایش داده میشوند. | |
| ScrollChange | تعداد ماههایی را که با هر بار کلیک بر روی فلشها حرکت میکنند. | |
| SelectionEnd | وقتی کاربر یک بازه از تاریخ را انتخاب کند (مثلاً چند روز در یک ماه)، این خاصیت آخرین تاریخ در این بازه را مشخص میکند. | |
| SelectionRange | اگر کاربر یک بازه از تاریخ را انتخاب کند، این خاصیت تمامی تاریخهای درون این بازه را در خود جای میدهد. | |
| SelectionStart | وقتی کاربر یک بازه از تاریخ را انتخاب کند، این خاصیت اولین تاریخ در این بازه را مشخص میکند. | |
| ShowToday | مشخص میکند که تاریخ امروز در قسمت پایین این کنترل نمایش داده شود یا خیر. | |
| ShowTodayCircle | اگر مقدار آن برابر با True قرار گیرد، تاریخ امروز در داخل یک کادر مربعی و یا یک کادر دایرهای قرار میگیرد. | |
| ShowWeekNumbers | مشخص میکند که شمارهی هفته در سمت چپ هر سطر کنترل نمایش داده شود یا خیر. | |
| TodayDate | تاریخی که توسط کنترل MonthCalendar به عنوان تاریخ امروز استفاده میشود. |
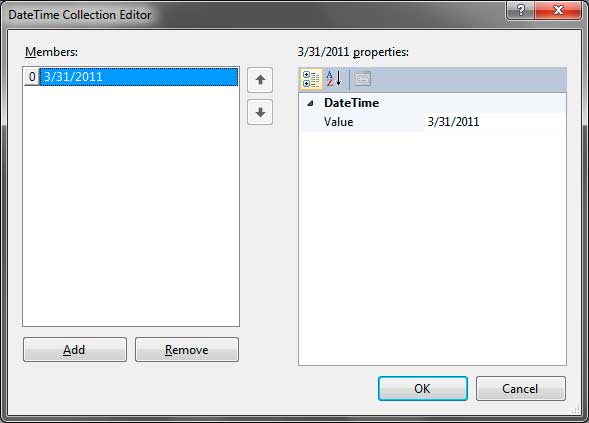
میتوانید تاریخهای مشخصی را به صورت سالانه ضخیم کنید. برای مثال، مشخص کنید که بیست و پنجمین روز دسامبر برای نشان دادن روز کریسمس ضخیم شود. برای اینکار از خاصیت AnnuallyBoldedDates که مجموعهای از تاریخها را قبول میکند استفاده میکنیم. به سادگی به پنجرهی خواص (Properties) رفته و این خاصیت را پیدا کرده و بر روی فلش نوار کرکرهای آن کلیک کنید. پنجرهی DateTime Collection به شما نشان داده خواهد شد:

با کلیک کردن بر روی دکمههای Add و Remove تاریخهای مورد نظر خود را اضافه و یا حذف کنید. در این پنجره بر روی یک آیتم کلیک کرده و تاریخ آنرا به وسیلهی خاصیت Value در قسمت Properties در سمت راست آن مشخص کنید. با کلیک بر روی نوار کرکرهای یک انتخاب کنندهی تاریخ به شما نمایش داده میشود که شما به وسیلهی آن میتوانید تاریخ مورد نظر خود را انتخاب کنید، همچنین به جای اینکار شما به سادگی میتوانید یک تاریخ را به دلخواه در داخل آن تایپ کنید.
خاصیت MonthlyBoldedDates تاریخهایی را به صورت ماهانه مشخص شدهاند را به صورت ماهانه ضخیم میکند، در حالیکه خاصیت BoldedDates یک تاریخ را مشخص میکند که فقط یکبار ضخیم میشود و به صورت ماهانه یا سالانه تکرار نمیشوند. به طور پیش فرض میتوانید 7 تاریخ پشت سر هم را انتخاب کنید. اینکار به وسیلهی دکمهی Shift و انتخاب کردن اولین و آخرین تاریخ انجام میشود.
شما میتوانید مقدار خاصیت MaxSelectionCount را تغییر دهید. همهی تاریخهایی که بین این دو تاریخ انتخاب شده وجود دارند، انتخاب خواهند شد. اگر تعداد تاریخهای انتخاب شده از حد مقدار خاصیت MaxSelectionCount تجاوز کند، به طور اتوماتیک تعداد تاریخهای انتخاب شده برابر با مقدار این خاصیت قرار میگیرد(برای مثال اگر شما 8 تاریخ را انتخاب کنید، و مقدار خاصیت MaxSelectionCount برابر با 7 باشد، به طور اتوماتیک 7 تاریخ انتخاب خواهند شد).
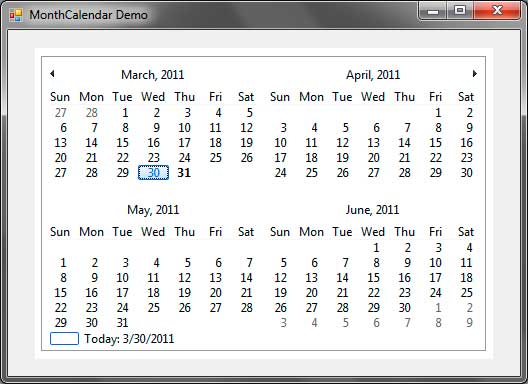
شما میتوانید از خواص SelectionEnd ،SelectionRange و SelectionStart برای برگرداندن تاریخهای انتخاب شده، استفاده کنید. اگر فقط یک تاریخ انتخاب شده بود، به سادگی میتوانید از SelectionStart برای برگرداندن آن استفاده کنید. به طور پیشفرض فقط یک ماه نمایش داده میشود، که فقط یک سطر و یک ستون دارد. شما میتوانید این حالت را به وسیلهی خاصیت CalendarDemensions تغییر دهید. برای مثال، در تصویر زیر یک کنترل MonthCalendar را مشاهده میکنید، که چهار ماه را به طور همزمان نمایش میدهد:

شما میتوانید رویدادهای DateSelected و DateChanged را کنترل کنید. رویداد DateSelected، زمانی که یک تاریخ یا بازهای از تاریخها انتخاب میشود، اتفاق می افتد. رویداد DateChanged زمانی که کاربر تاریخ و یا بازهای از تاریخهای انتخاب شده را تغییر میدهد اتفاق می افتد.
















با سلام
چطور می توانم تاریخ شمسی را به همین صورت در برنامه وارد کنم؟
سلام، لینک زیر رو ببینید
http://barnamenevis.org/showthread.php?312307-Month-Calendar-%D9%81%D8%A7%D8%B1%D8%B3%DB%8C