کنترل DateTimePicker
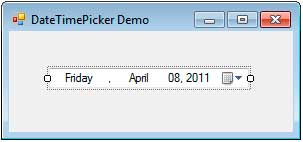
کنترل DateTimePicker برای انتخاب یک تاریخ بکار میرود. این کنترل به طور پیشفرض به شکل یک ComboBox که یک آیکن تاریخ در سمت راست آن قرار دارد است. شما میتوانید هر کدام از اجزای تاریخ مانند ماه را انتخاب کرده و به وسیلهی کلیدهای مکان نما آنها تنظیم کنید.

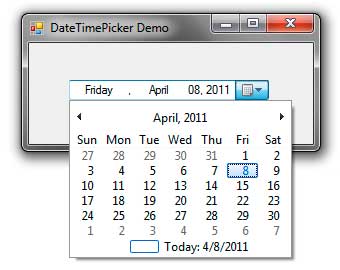
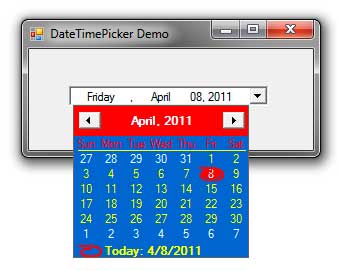
به طور پیشفرض، این کنترل تاریخ جاری یا تاریخ انتخاب شده را نمایش میدهد. در زمان اجرای برنامه با کلیک بر روی آیکن تاریخ، یک تقویم به شما نمایش داده میشود که شما از طریق آن میتوانید یک تاریخ را انتخاب کنید.

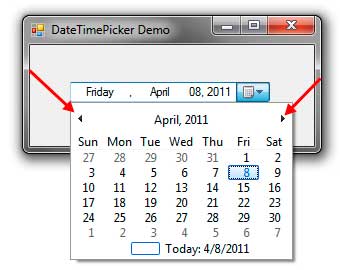
شما از طریق این تقویم میتوانید یک تاریخ مشخص را انتخاب کنید. همچنین از طریق پیکانهای پیمایش در سمت چپ و راست آن میتوانید به ماه بعد و قبل بروید.

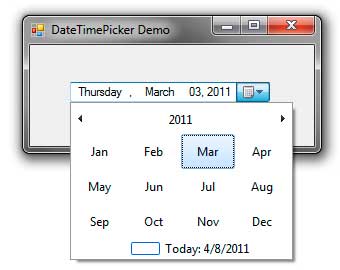
نمای ابتدایی تقویم، تمامی روزهای ماه جاری را به همراه بعضی از روزهای ماههای قبل و بعد را نمایش میدهد. با کلیک بر روی عنوانی که ماه و سال را نمایش میدهد، میتوانید نما را تغییر داده و همهی ماههای سال جاری را نمایش دهید.

با یکبار کلیک کردن روی سال، تمامی سالهای دههی جاری و با دوباره کلیک کردن روی آن به حالت اولیه باز میگردد. در جدول زیر برخی از خواصی را که به شما اجازه میدهد که رفتار و ظاهر این کنترل را تغییر دهید را مشاهده میکنید.
| خاصیت | توضیحات | |
| CalendarFont | نوع قلم تقویم را مشخص میکند. | |
| CalendarForeColor | رنگ پیش زمینهی تقویم را مشخص میکند. | |
| CalendarMonthBackground | پیش زمینهی ماه تقویم را مشخص میکند. | |
| CalendarTitleBackColor | رنگ پیش زمینهی عنوان تقویم را مشخص میکند. | |
| CalendarTitleForeColor | رنگ پیش زمینهی عنوان تقویم را مشخص میکند. | |
| Checked | برای کار با این خاصیت باید مقدار خاصیت ShowCheckBox ،False باشد. وقتی مقدار این خاصیت برابر با True باشد، تاریخ انتخاب شده میتواند تغییر و یا بهنگام سازی شود، و اگر مقدار آن برابر با False باشد، تاریخ انتخاب شده نمیتواند تغییر کند. | |
| CustomFormat | یک قالب سفارشی رشتهای که برای نمایش قالب تاریخ استفاده میشود را قبول میکند. | |
| Format | نوع فرمت (قالب) تاریخی که توسط کنترل نمایش داده میشود را مشخص میکند. | |
| MaxDate | حداکثر تاریخ و ساعتی که در کنترل میتواند انتخاب شود را مشخص میکند. | |
| MinDate | پایینترین تاریخ و ساعتی که در کنترل میتواند انتخاب شود را مشخص میکند. | |
| ShowCheckBox | اگر مقدار آن برابر با True باشد، یک تکست باکس در قسمت سمت چپ کنترل نمایش داده میشود. وقتی مقدار آن Checked باشد، تاریخ انتخاب شده میتواند تغییر کند. و وقتی مقدار آن Uncheck باشد تاریخ انتخاب شده نمیتواند تغییر کند. | |
| ShowUpDown | وقتی مقدار آن True باشد، یک دکمهی بالا-پایین به جای دکمهی نوار کرکرهای قرار میگیرد. در این حالت شما نمیتوانید به تقویم دسترسی داشته باشید. به جای آن، باید اجزای تاریخ را انتخاب کرده و با استفاده از این دکمهی بالا-پایین آنها را تنظیم کنید. | |
| Value | تاریخ انتخاب شدهی جاری را نمایش میدهد. |
اگر از ویندوز Vista یا 7 و نیز از تمهایی (Theme) مانند Aero استفاده کنید، تأثیر خواصی که مربوط به دستکاری رنگ تقویم هستند از بین میرود. برای مشاهدهی نتیجهی تغییر رنگ تقویم، باید جلوههای ویژه (Visual Styles) را غیر فعال کنید. برای درک این مطلب، به پنجرهی Solution Explorer رفته و Program.cs را پیدا کرده و بر روی آن دوبار کلیک کنید و خط زیر را پاک کنید.
Application.EnableVisualStyles();
بیاد داشته باشید اگر این خط را پاک کنید، کنترلها حالت Classic ( قدیمی) به خود میگیرند. حال میتوانید با استفاده خواص مختلفی که رنگ تقویم را تغییر میدهند، رنگ آنرا تغییر دهید.

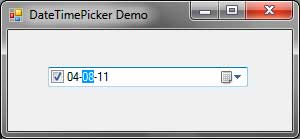
شما میتوانید قالب نمایش تاریخ را با استفاده از خاصیت Format تغییر دهید. شما میتوانید از قالبهای Short ،Time ،Custom و Long استفاده کنید. زمانی که Custom را انتخاب کنید، میتوانید یک قالب رشتهای برای آن در خاصیت CustomFormat تعیین کنید. برای مثال، قرار دادن فرمت به MM-dd-yy تاریخی را نمایش میدهد که در آن شمارهی ماه، روز و دو شمارهی آخر سال که به وسیلهی یک خط تیره از هم جدا شدهاند را، به کاربر نمایش میدهد. برای مثال خروجی 04-08-11 برای ما تولید خواهد شد. خاصیت ShowCheckBox مشخص میکند که یک CheckBox در سمت چپ این کنترل قرار گیرد یا خیر.

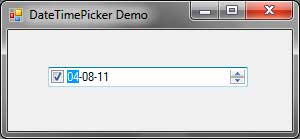
اگر CheckBox تیک خورده باشد، میتوانید یک تاریخ یا زمانی را انتخاب کرده و با استفاده از کلیدهای مکان نما آن را تغییر دهید. اگر چک باکس تیک نخورده باشد، شما مجاز به انجام این کار نیستید. با کلیک بر روی نوار کرکرهای، checkbox کنار تقویم تیک میخورد. حالت CheckBox با استفاده از خاصیت Checked مورد دستیابی قرار میگیرد. خاصیت ShowUpDown دکمهی نوار کرکرهای را به یک دکمهی بالا-پایین تغییر داده و آیکن تقویم را مخفی میکند. در شکل زیر عملکرد آنرا مشاهده میکنید.

این خاصیت شما از دیدن تقویم منع کرده و شما را به استفاده از دکمهی بالا-پایین محدود میکند. یکی از اجزای تاریخ و زمان را انتخاب کرده و با استفاده از دکمهی بالا-پایین مقدار آن را تغییر دهید. از خاصیت Value برای مقدار دادن به تاریخ انتخاب شده نیز میتوانید استفاده کنید. با استفاده از رویداد ValueChanged این کنترل میتوانید به تغییرات تاریخ واکنش نشان دهید (یعنی براساس تغییراتی که کاربر در آن ایجاد میکند، یک پیغام را نشان داده و یا یک کد را اجرا کنید).















