کنترل BubbleBar
در ادامه سری آموزشی کامپوننت Dev Component می خواهیم یکی از کنترل های زیبای آن یعنی BubbleBar را به شما معرفی کنیم .
برای شروع روی کنترل دوبار کلیک کنید تا به پروژه شما اضافه شود .
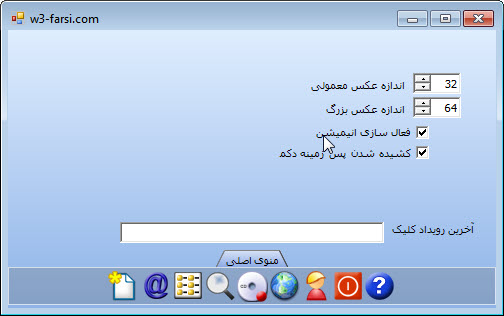
آن را به شکل دلخواه در روی فرم خود قرار دهید .
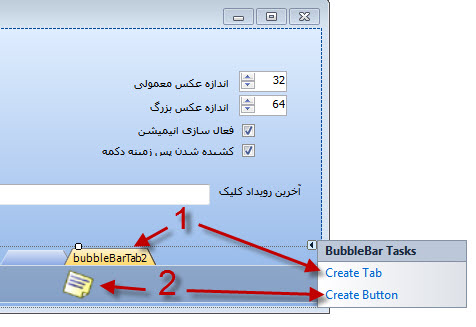
برای ایجاد تب جدید بر روی فلش کوچک کناری کنترل کلیک کنید و گزینه Create Tab را انتخب کنید .
چنانچه می خواهید برای تب جدید ایجاد شده دکمه تعریف کنید ، گزینه ی Create Button را انتخاب کنید .
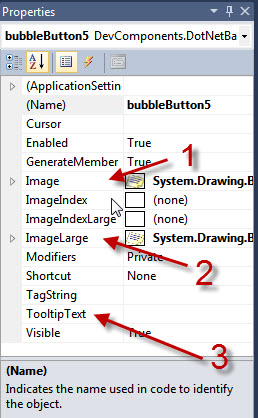
مهمترین خاصیت های هر دکمه یا Button از کنترل BubbleBar عبارتند از :
| خاصیت | توضیحات |
| image | مشخص کننده عکس دکمه می باشد |
| imageLarge | مشخص کننده عکس بزرگ دکمه می باشد (این عکس زمانی که کاربر روی یک دکمه با ماوس برود نمایش داده می شود) |
| Tooltip Text | مشخص کننده متنی است که زمان قرار گرفتن ماوس روی دکمه نمایش داده می شود . |
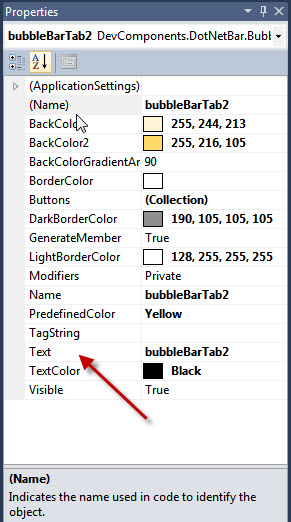
مهمترین خاصیت هر تب از کنترل BubbleBar نیز Text می باشد که مشخص کننده متن نمایشی هر تب می باشد .
در فایل زیر می توانید پروژه نمونه را مشاهده کنید تا این کنترل و رویدادهای آن آشنایی بیشتری پیدا کنید .





















Every weekend i used to visit this website, because i
want enjoyment, for the reason that this this web page conations
actually pleasant funny stuff too.
برای من نشون نمیده تو فرمم چرا؟
ظاهرا این کنترل وحشتناک باگ داره و خیلی اذیت می کنه
یه بار که جندتا دکمه براش تعریف میکنی و میری ویرایش میکنی چندتا دیگش میپره!
سلا م
چرا وقتی که چند تا تب در کنترل قرار میدیم فقط عنوان یکی از تب ها نمایش داده میشه و زمانیکه تعداد اونها زیاد باشه تو انتهاب اونها مشکل پیش میاد
باید چکار کرد که عنوان همه تب ها نمایش داده بشه
ممنون خیلی مفید بود.