کنترل GroupBox
کنترل GroupBox برای گروه بندی کنترلها بکار میرود. یکی از کاربردهای خوب کنترل GroupBox این است که، شما میخواهید دکمههای Radio را گروه بندی کنید. با توجه به اینکه فقط یکی از دکمههای Radio در فرم میتواند فعال باشد، شما میتوانید با گروه بندی کردن آنها بیش از یک دکمهی Radio فعال داشته باشید. برای انجام اینکار، دو کنترل GroupBox را بر روی فرم و در داخل هر یک از آنها یک SatckPanel و در داخل SatckPanel دو دکمهی Radio قرار دهید:
<StackPanel Margin="10"> <GroupBox Header="Group1" BorderBrush="LightGray" BorderThickness="1" Padding="15"> <StackPanel> <RadioButton Content="RadioButton1"/> <RadioButton Content="RadioButton2"/> </StackPanel> </GroupBox> <GroupBox Header="Group2" BorderBrush="LightGray" BorderThickness="1" Padding="15"> <StackPanel> <RadioButton Content="RadioButton3"/> <RadioButton Content="RadioButton4"/> </StackPanel> </GroupBox> </StackPanel>
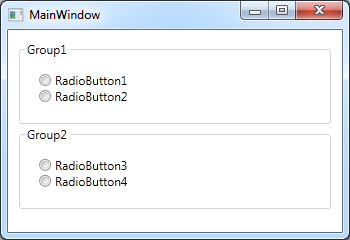
فرم شما باید فرمی شبیه به شکل زیر داشته باشد:

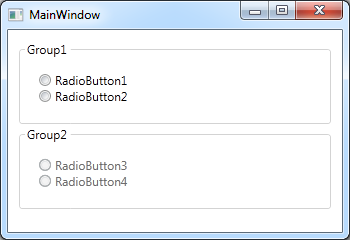
وقتی که شما کنترلی را در داخل یک GroupBox قرار میدهید، آن کنترل به فرزند GroupBox تبدیل میشود و GroupBox به والد کنترل تبدیل میشود. بر درک این مساله کافیست، GroupBox را حرکت دهید. هر کنترلی که در داخل GroupBox قرار دارد به همراه آن حرکت میکند. این ارتباط به والد و فرزند اجازه میدهد که مقادیر خواص عمومی بین آنها به اشتراک گذاشته شود. به عنوان مثال، اگر مقدار خاصیت IsEnabled، پنل را برابر با False قرار دهیم، نه تنها خود Panel بلکه تمامی کنترلهای داخل آن نیز به حالت غیر فعال در میآیند:

شما میتوانید با استفاده از خاصیت Header کنترل GroupBox یک عنوان برای آن قرار دهید. به طور پیشفرض یک حاشیه در اطراف کنترل GroupBox قرار دارد. برای تغییر رنگ و ضخامت ان می توانید از خواص BorderBrush و BorderThickness استفاده کنید.















