کنترل Expander
کنترل Expander، مشابه کنترل GroupBox است اما با این تفاوت که به شما اجازه میدهد تا محتویات آن را باز (expand) و بسته (collapse) کنید. به مثال زیر توجه کنید:
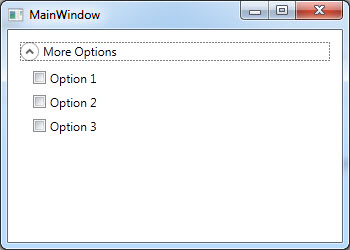
<Grid Margin="10"> <Expander Header="More Options" IsExpanded="False"> <StackPanel Margin="10,4,0,0"> <CheckBox Margin="4" Content="Option 1" /> <CheckBox Margin="4" Content="Option 2" /> <CheckBox Margin="4" Content="Option 3" /> </StackPanel> </Expander> </Grid>
زمانی که برنامه را اجرا کنید و بر روی فلشی که کنار توضیحات Expander وجود دارد کلیک کنید خروجیهای زیر را مشاهده میکنید:


برای اینکه یک عنوان را برای Expander در نظر بگیرد می تولنید از خاصیت Header استفاده کنید که در مثال بالا ما مقدار “More Options” را برای این خاصیت در نظر گرفتیم. همچنین با استفاده از خاصیت IsExpanded میتوانید مشخص کنید زمانی که برنامه اجرا میشود وضعیت Expaner چگونه (باز یا بسته) باشد. در این مثال ما مقدار False را برای خاصیت IsExpanded در نظر گرفتیم که در نتیجه در ابتدای کار کنترل در وضعیت بسته خواهد بود.
تغییر جهت Expander
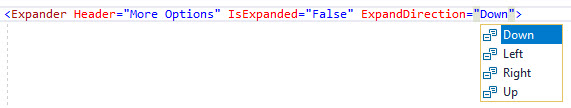
با استفاده از خاصیت ExpandDirection میتوانید جهت Expander را تغییر دهید. در شکل زیر میتوانید حالتهای مختلفی که این خاصیت میتواند داشته باشد را مشاهده کنید که مقدار پیش فرض آن نیز Down میباشد:

اضافه کردن یک تصویر به عنوان Expander
شما میتوانید یک تصویر را نیز در عنوان Expander قرار دهید. به مثال زیر توجه کنید:
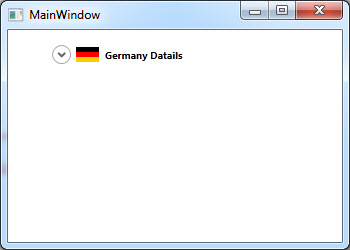
<Grid Margin="10"> <Expander Name="ExpanderControl" Width="250" FontWeight="Bold"> <Expander.Header> <BulletDecorator> <BulletDecorator.Bullet> <Image Width="25" Source="icons/Germany.png" VerticalAlignment="Center"/> </BulletDecorator.Bullet> <TextBlock Margin="5,0,0,0" FontSize="10" VerticalAlignment="Center">Germany Datails</TextBlock> </BulletDecorator> </Expander.Header> </Expander> </Grid>
زمانی که این برنامه را اجرا کنید و Expander را باز کنید خروجیهای زیر را نمایش میدهد:

برای اینکه در کنار عنوان Expander یک تصویر را هم قرار دهید کافی است عنصر Expander.Header را به Expander اضافه کنید. سپس داخل یک BulletDecorator تصویر مورد نظر خود را تعریف کنید. توجه داشته باشید که تصویر مورد نظر را باید از قبل به پروژه اضافه کنید. در این برنامه ما علاوه تصویر، یک متن را هم با استفاده TextBlock برای عنوان Expander در نظر گرفتیم.















